
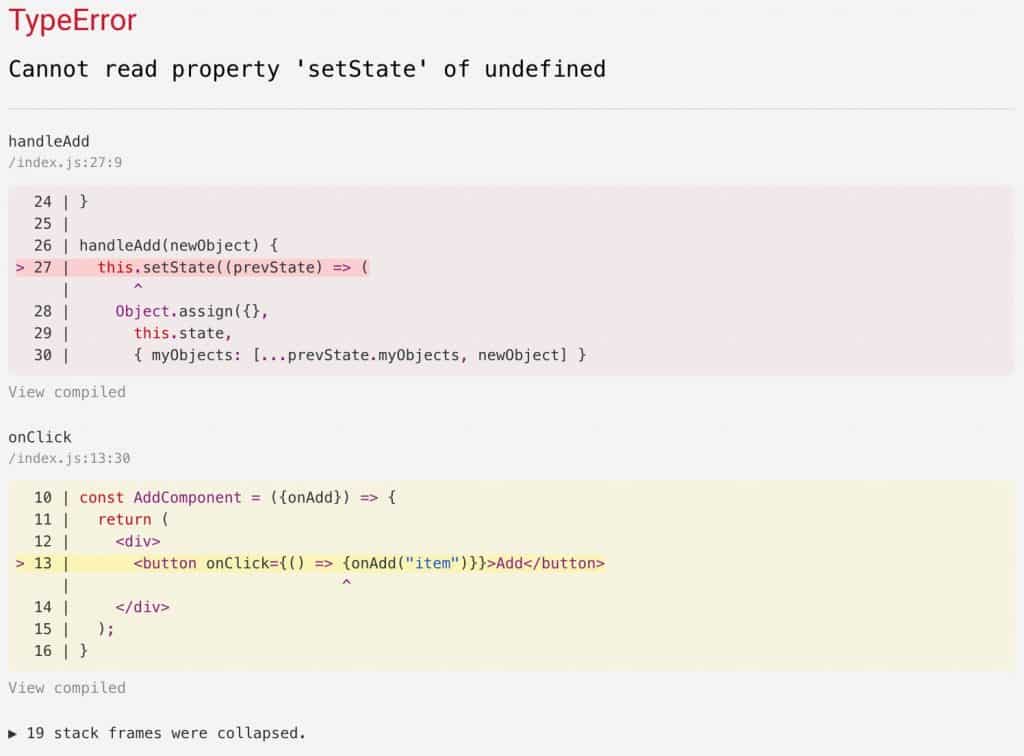
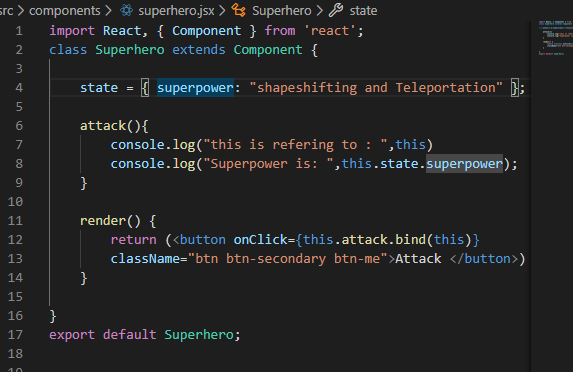
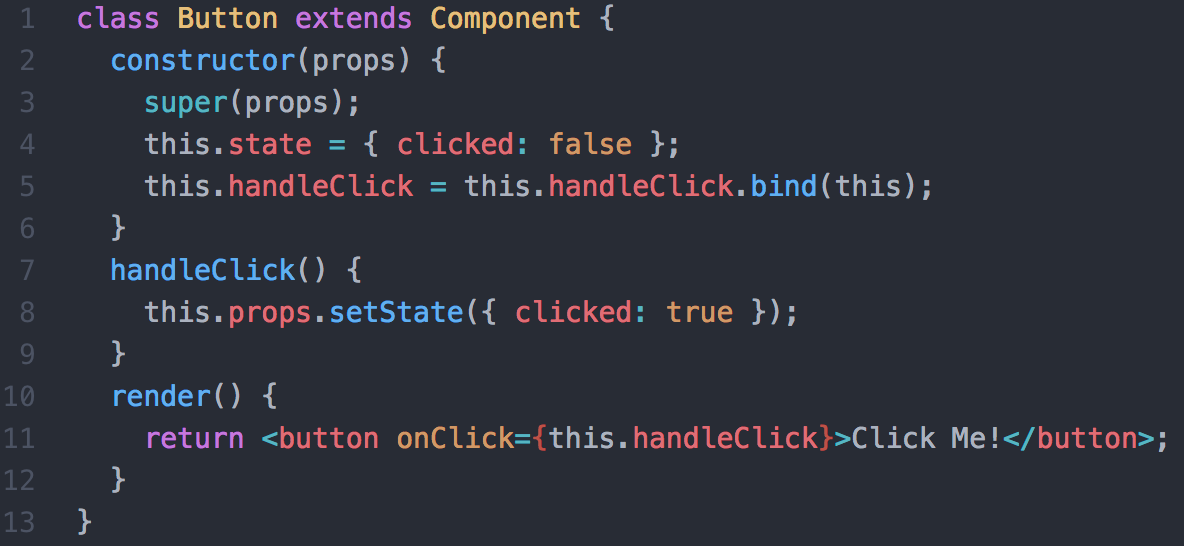
How to bind the `this` context to a custom function inside a class that extends React.Component | Our Code World

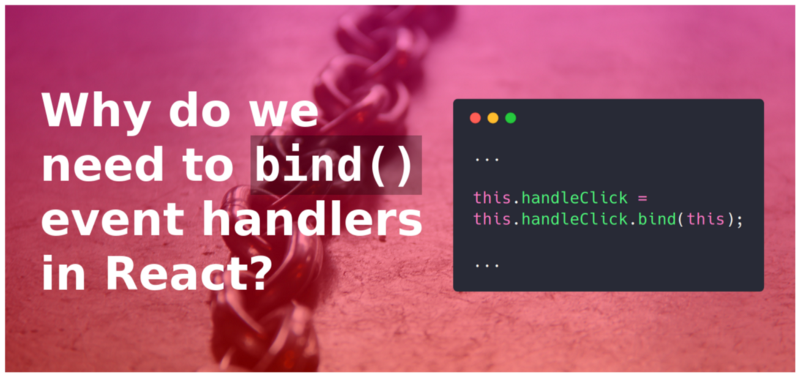
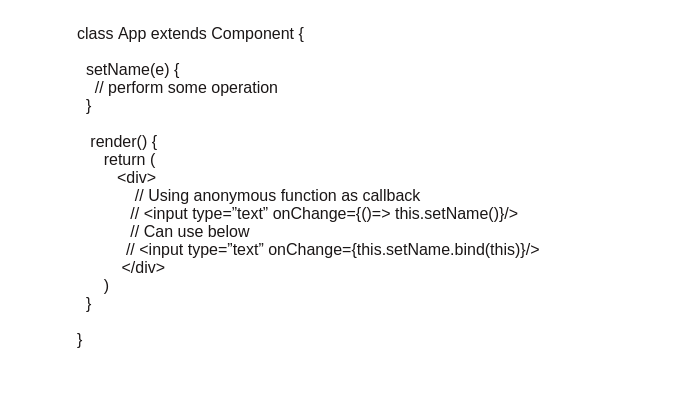
Millennium EBS - React JS tip of the week! 👋 Avoid .bind() method using arrow functions: .bind() method can get some attributes — the first one is about binding this, others to